Os widgets do WordPress são ferramentas essenciais que permitem adicionar diversas funcionalidades ao seu site de forma fácil e intuitiva. Com os widgets, você pode adicionar blocos de conteúdo dinâmico a áreas específicas do seu tema, como barras laterais e rodapés. Eles são incrivelmente versáteis e podem melhorar significativamente a experiência do usuário ao proporcionar funcionalidades adicionais sem a necessidade de codificação.
Por exemplo, se você tem um blog de receitas, pode usar widgets para exibir uma lista de suas receitas mais populares, um formulário de inscrição para a newsletter ou até mesmo uma galeria de imagens das suas criações culinárias. Esses elementos tornam o site mais interativo e atraente para os visitantes.
Neste post, vamos explorar como adicionar widgets no WordPress, definir o que são widgets, explicar suas funções e fornecer um guia passo a passo para criar seu próprio widget. Vamos começar entendendo o que são widgets no contexto do painel do WordPress.
O que são widgets no contexto do painel do WordPress?
Os widgets no WordPress são pequenos blocos de conteúdo que podem ser adicionados a áreas específicas do seu site, como barras laterais, rodapés e cabeçalhos. Eles são projetados para adicionar funcionalidades específicas e podem incluir desde listas de posts recentes, menus de navegação, calendários, até formulários de contato e galerias de imagens.
1. Definição de Widgets
Um widget é um componente pré-configurado que pode ser adicionado a uma área específica do seu tema WordPress para fornecer uma funcionalidade específica. Os widgets são geralmente arrastados e soltos no local desejado através do painel de administração do WordPress, tornando-os fáceis de usar, mesmo para iniciantes.
2. Como os Widgets são Utilizados no WordPress
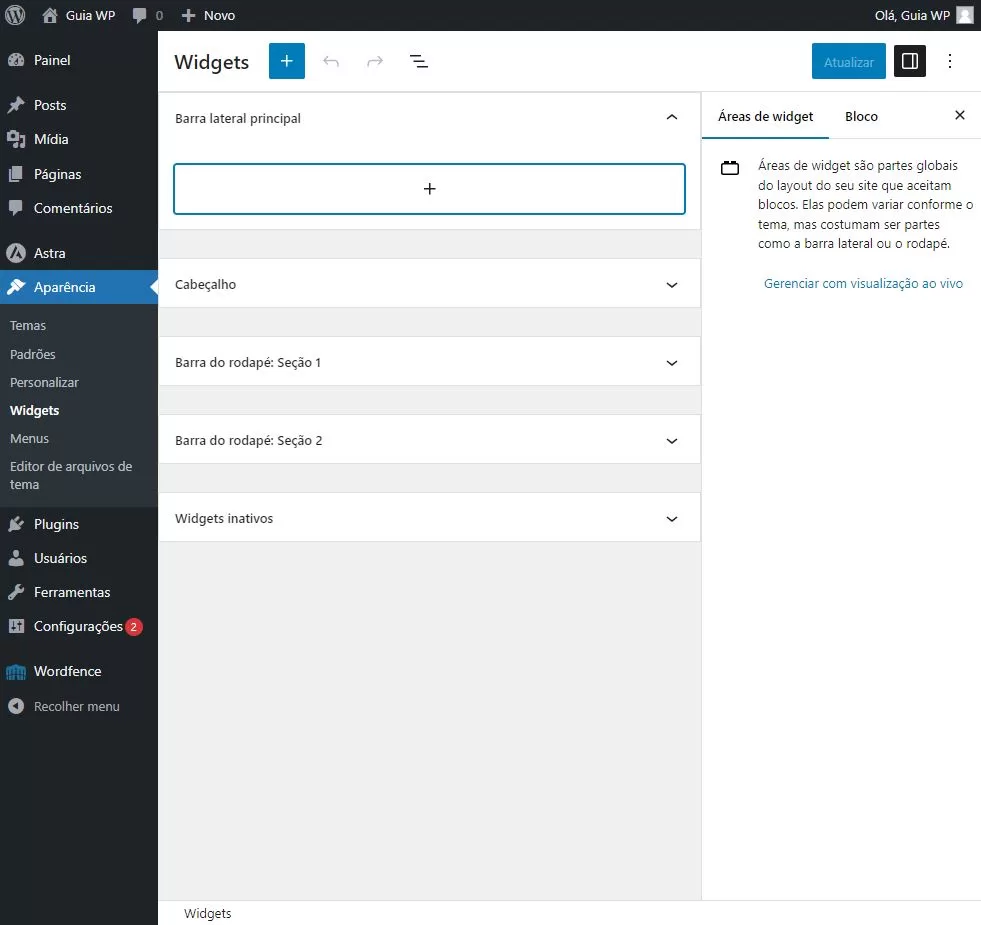
No painel de administração do WordPress, você pode acessar a seção de widgets navegando até Aparência > Widgets. Aqui, você verá uma lista de widgets disponíveis e as áreas de widget que seu tema suporta. Para adicionar um widget, basta arrastá-lo da lista de widgets disponíveis para a área de widget desejada.
3. Exemplo Prático
Imagine que você administra um blog de viagens e deseja exibir uma lista de suas postagens recentes na barra lateral. Você pode adicionar o widget “Postagens Recentes” à área de widget da barra lateral. Com alguns cliques, você configurou o widget para exibir as postagens mais recentes, melhorando a navegação e mantendo os visitantes engajados com o conteúdo mais atualizado.
4. Benefícios dos Widgets
Os widgets permitem personalizar seu site sem a necessidade de conhecimento técnico avançado. Eles são flexíveis, fáceis de configurar e podem ser movidos ou removidos a qualquer momento, oferecendo uma maneira prática de adicionar funcionalidades dinâmicas ao seu site.
Entender o que são widgets no contexto do painel do WordPress é o primeiro passo para aproveitá-los ao máximo. Na próxima seção, vamos explorar qual é a função de um widget e como eles podem beneficiar seu site.
Qual a função de um widget?
A função de um widget no WordPress é adicionar funcionalidades e elementos dinâmicos ao seu site de maneira fácil e intuitiva. Os widgets são usados para melhorar a interatividade e a usabilidade do site, proporcionando aos visitantes acesso rápido a informações e ferramentas úteis.
1. Propósito e Benefícios dos Widgets
Os widgets servem a vários propósitos, como:
- Navegação: Widgets de menu ajudam os visitantes a encontrar facilmente diferentes seções do seu site.
- Conteúdo Dinâmico: Widgets de postagens recentes, comentários ou categorias mantêm o conteúdo atualizado e acessível.
- Interação: Widgets de formulário de contato, botões de compartilhamento social e inscrições para newsletters incentivam a interação dos visitantes com o site.
2. Exemplos de Widgets Comuns
Alguns dos widgets mais comuns incluem:
- Postagens Recentes: Exibe uma lista das postagens mais recentes do blog.
- Categorias: Mostra uma lista das categorias do blog, ajudando na navegação.
- Calendário: Exibe um calendário com os dias em que houve publicações.
- Formulário de Contato: Permite que os visitantes entrem em contato com você diretamente através do site.
- Botões de Redes Sociais: Facilita o compartilhamento de conteúdo nas redes sociais.
3. Exemplo Prático
Se você tem uma loja online, pode usar widgets para adicionar funcionalidades como uma barra de pesquisa de produtos, uma lista de produtos mais vendidos ou um widget de carrinho de compras. Esses elementos melhoram a experiência do usuário, facilitando a navegação e incentivando as compras.
4. Flexibilidade dos Widgets
A flexibilidade dos widgets permite que você personalize a aparência e a funcionalidade do seu site sem a necessidade de habilidades de programação. Eles podem ser facilmente configurados e rearranjados, proporcionando uma maneira eficiente de atualizar o conteúdo e as funcionalidades do site.
Compreender a função de um widget é essencial para aproveitar ao máximo suas capacidades no WordPress. Na próxima seção, vamos ver como adicionar widgets no WordPress.
Como adicionar widgets no WordPress?
Adicionar widgets no WordPress é um processo simples que permite que você melhore a funcionalidade do seu site de forma intuitiva. Vamos explorar um guia passo a passo para adicionar e gerenciar widgets no seu site WordPress.
1. Passo a Passo para Adicionar Widgets
Para adicionar widgets no WordPress, siga estes passos:
- Faça login no painel de administração do WordPress.
- Navegue até Aparência > Widgets.
- Na coluna esquerda, você verá uma lista de widgets disponíveis.
- Na coluna direita, você verá as áreas de widget suportadas pelo seu tema.
- Arraste o widget desejado da lista de widgets disponíveis para a área de widget desejada.

2. Configurando os Widgets
Depois de adicionar um widget a uma área de widget, você pode configurá-lo:
- Clique no widget para expandir suas opções de configuração.
- Preencha os campos necessários, como título, número de itens a exibir, categorias específicas, etc.
- Clique em Salvar para aplicar as configurações.
3. Exemplo Prático
Suponha que você queira adicionar um widget de “Postagens Recentes” à barra lateral do seu blog:
- Acesse Aparência > Widgets.
- Arraste o widget “Postagens Recentes” para a área de widget da barra lateral.
- Configure o widget, definindo o número de postagens a serem exibidas.
- Clique em Salvar para finalizar.
4. Gerenciamento de Áreas de Widget
Seu tema WordPress pode suportar várias áreas de widget, como barra lateral, rodapé e cabeçalho. Você pode adicionar diferentes widgets a essas áreas para personalizar a aparência e a funcionalidade do seu site. Além disso, muitos temas permitem que você crie áreas de widget personalizadas para ainda mais flexibilidade.
5. Removendo e Reorganizando Widgets
Para remover um widget:
- Acesse Aparência > Widgets.
- Clique no widget que deseja remover e clique em Excluir.
Para reorganizar widgets:
- Arraste e solte os widgets na área de widget para a ordem desejada.
Adicionar e gerenciar widgets no WordPress é uma maneira eficaz de adicionar funcionalidades dinâmicas ao seu site. Na próxima seção, vamos explorar alguns widgets essenciais para adicionar funcionalidades ao seu site.
Widgets essenciais para adicionar funcionalidades ao seu site
Existem vários widgets essenciais no WordPress que podem adicionar funcionalidades valiosas ao seu site,
melhorando a interatividade e a experiência do usuário. Vamos explorar alguns dos widgets mais recomendados e como eles podem ser usados para aprimorar seu site.
1. Widget de Postagens Recentes
O widget de Postagens Recentes é um dos mais usados, pois mantém os visitantes atualizados com o conteúdo mais recente do seu blog. Ele exibe uma lista das postagens mais recentes, incentivando os visitantes a explorarem mais do seu conteúdo.
Exemplo Prático: Em um blog de notícias, você pode usar este widget para exibir os artigos mais recentes na barra lateral, garantindo que os leitores sempre vejam o conteúdo mais atualizado.
2. Widget de Categorias
O widget de Categorias ajuda a organizar o conteúdo do seu site, permitindo que os visitantes naveguem por tópicos específicos. Ele exibe uma lista das categorias do seu blog, facilitando a navegação.
Exemplo Prático: Em um site de culinária, use o widget de categorias para listar tipos de receitas como “Entradas”, “Pratos Principais” e “Sobremesas”, facilitando para os leitores encontrarem receitas específicas.
3. Widget de Pesquisa
O widget de Pesquisa é essencial para qualquer site com muito conteúdo. Ele permite que os visitantes busquem por palavras-chave específicas, encontrando rapidamente o que procuram.
Exemplo Prático: Em uma loja online, um widget de pesquisa permite que os clientes encontrem produtos específicos com facilidade, melhorando a experiência de compra.
4. Widget de Redes Sociais
Os widgets de Redes Sociais ajudam a aumentar a interação social e o engajamento. Eles permitem que você exiba ícones de redes sociais que os visitantes podem clicar para seguir suas contas ou compartilhar seu conteúdo.
Exemplo Prático: Em um blog pessoal, use um widget de redes sociais para adicionar ícones de suas contas do Facebook, Twitter e Instagram, incentivando os leitores a seguirem você nessas plataformas.
5. Widget de Formulário de Contato
O widget de Formulário de Contato permite que os visitantes entrem em contato com você diretamente através do site. Ele pode ser configurado para coletar informações como nome, email e mensagem.
Exemplo Prático: Em um site de serviços, um formulário de contato na barra lateral ou rodapé facilita que os clientes potenciais entrem em contato para solicitar informações ou orçamentos.
6. Widget de Calendário
O widget de Calendário pode ser usado para exibir um calendário dos dias em que publicações foram feitas. Isso ajuda os visitantes a encontrar conteúdo de acordo com a data de publicação.
Exemplo Prático: Em um blog de eventos, use um widget de calendário para mostrar a programação de eventos futuros e passados, ajudando os visitantes a planejar suas visitas.
Esses widgets essenciais do WordPress podem adicionar uma variedade de funcionalidades ao seu site, melhorando a navegação, a interação e a usabilidade. Na próxima seção, vamos explorar como criar seu próprio widget no WordPress.
Como criar seu próprio widget no WordPress
Criar um widget personalizado no WordPress permite que você adicione funcionalidades únicas ao seu site. Vamos explorar os passos necessários para desenvolver e implementar seu próprio widget.
1. Introdução ao Desenvolvimento de Widgets Personalizados
Desenvolver widgets personalizados no WordPress envolve escrever um pouco de código em PHP. Embora isso possa parecer intimidador, seguindo um guia passo a passo, mesmo iniciantes podem criar widgets básicos.
2. Passo a Passo para Criar um Widget
Para criar um widget personalizado, você precisa adicionar um código específico ao arquivo functions.php do seu tema ou criar um plugin personalizado. Vamos usar o arquivo functions.php como exemplo.
a. Adicionando o Código ao functions.php
Abra o arquivo functions.php do seu tema (encontrado em Aparência > Editor de Tema) e adicione o seguinte código:
function meu_widget_personalizado() {
register_widget('Meu_Widget_Personalizado');
}
add_action('widgets_init', 'meu_widget_personalizado');
class Meu_Widget_Personalizado extends WP_Widget {
function __construct() {
parent::__construct(
'meu_widget_personalizado',
__('Meu Widget Personalizado', 'texto_dominio'),
array('description' => __('Um widget personalizado para mostrar uma mensagem', 'texto_dominio'))
);
}
public function widget($args, $instance) {
echo $args['before_widget'];
echo $args['before_title'] . apply_filters('widget_title', $instance['title']) . $args['after_title'];
echo __('Olá, este é o meu widget personalizado!', 'texto_dominio');
echo $args['after_widget'];
}
public function form($instance) {
$title = !empty($instance['title']) ? $instance['title'] : __('Título do Widget', 'texto_dominio');
?>
<p>
<label for="<?php echo esc_attr($this->get_field_id('title')); ?>"><?php esc_attr_e('Título:', 'texto_dominio'); ?></label>
<input class="widefat" id="<?php echo esc_attr($this->get_field_id('title')); ?>" name="<?php echo esc_attr($this->get_field_name('title')); ?>" type="text" value="<?php echo esc_attr($title); ?>">
</p>
<?php
}
public function update($new_instance, $old_instance) {
$instance = array();
$instance['title'] = (!empty($new_instance['title'])) ? strip_tags($new_instance['title']) : '';
return $instance;
}
}b. Explicação do Código
- register_widget(‘Meu_Widget_Personalizado’): Registra o widget para que ele apareça na lista de widgets disponíveis no painel do WordPress.
- class Meu_Widget_Personalizado extends WP_Widget: Define a classe do widget, estendendo a classe WP_Widget nativa do WordPress.
- widget(): Função que exibe o conteúdo do widget no front-end.
- form(): Função que gera o formulário de configuração do widget no painel de administração.
- update(): Função que processa as opções do widget quando o formulário é salvo.
3. Adicionando e Configurando seu Widget Personalizado
Após adicionar o código, seu widget personalizado estará disponível em Aparência > Widgets. Você pode arrastá-lo para uma área de widget e configurá-lo conforme necessário.
4. Exemplo Prático
Suponha que você deseja criar um widget que exiba uma mensagem de boas-vindas personalizada. Com o código acima, você pode adicionar o widget “Meu Widget Personalizado” à barra lateral do seu site e configurá-lo para exibir uma mensagem como “Bem-vindo ao nosso site!”.
Criar seu próprio widget no WordPress oferece flexibilidade para adicionar funcionalidades únicas ao seu site. Na próxima seção, vamos discutir algumas dicas e melhores práticas para usar widgets no WordPress.
Dicas e melhores práticas para usar widgets no WordPress
Usar widgets de maneira eficaz no WordPress pode transformar a funcionalidade e a usabilidade do seu site. Aqui estão algumas dicas e melhores práticas para garantir que seus widgets sejam usados de maneira eficiente e atraente.
1. Manter a Interface Limpa e Organizada
É importante não sobrecarregar seu site com muitos widgets. Manter a interface limpa e organizada melhora a experiência do usuário e torna a navegação mais intuitiva. Escolha apenas os widgets que realmente agregam valor e ajudam os visitantes a interagir com seu site.
2. Testar a Usabilidade dos Widgets
Antes de lançar novos widgets, teste-os para garantir que funcionem corretamente e não causem problemas no layout do site. Verifique se os widgets são responsivos e funcionam bem em dispositivos móveis, tablets e desktops.
3. Atualizar Regularmente os Widgets
Mantenha seus widgets atualizados para garantir compatibilidade com a versão mais recente do WordPress e para aproveitar novas funcionalidades e melhorias de segurança. Isso também ajuda a evitar conflitos com outros plugins e temas.
4. Usar Widgets em Áreas Estratégicas
Coloque os widgets em áreas estratégicas do seu site onde eles serão mais úteis e visíveis para os visitantes. Por exemplo, use um widget de formulário de inscrição na barra lateral para capturar leads, ou um widget de postagens recentes no rodapé para manter os visitantes engajados.
5. Personalizar Widgets com CSS
Para garantir que seus widgets se integrem perfeitamente ao design do seu site, use CSS personalizado para estilizar os widgets. Isso pode incluir mudanças de cor, fonte, espaçamento e outros elementos de design.
6. Exemplo Prático
Em um site de educação, use widgets para adicionar funcionalidades como uma lista de cursos disponíveis, um calendário de eventos e um formulário de inscrição para newsletters. Coloque esses widgets em áreas onde os visitantes são mais propensos a interagir com eles, como a barra lateral e o rodapé.
7. Monitorar o Desempenho dos Widgets
Use ferramentas de análise, como o Google Analytics, para monitorar o desempenho dos widgets. Veja quais widgets estão sendo mais utilizados pelos visitantes e quais podem ser removidos ou ajustados para melhor desempenho.
Seguindo essas dicas e melhores práticas para usar widgets no WordPress, você pode garantir que seus widgets melhorem a funcionalidade e a experiência do usuário no seu site. Na próxima seção, vamos recapitular os principais pontos discutidos e fornecer algumas recomendações finais.
Conclusão
Os widgets são ferramentas poderosas no WordPress que permitem adicionar funcionalidades dinâmicas e úteis ao seu site de maneira fácil e intuitiva. Ao longo deste post, exploramos diversos aspectos dos widgets, desde sua definição e funções até como adicioná-los, criar seus próprios widgets e seguir melhores práticas para seu uso eficiente.
Recapitulando:
- O que são widgets no contexto do painel do WordPress?: Pequenos blocos de conteúdo que podem ser adicionados a áreas específicas do seu site, como barras laterais e rodapés.
- Qual a função de um widget?: Adicionar funcionalidades e elementos dinâmicos que melhoram a interatividade e a usabilidade do site.
- Como adicionar widgets no WordPress?: Passo a passo para adicionar e configurar widgets nas áreas de widget do seu tema.
- Widgets essenciais para adicionar funcionalidades ao seu site: Lista de widgets recomendados que podem melhorar a navegação, interação e experiência do usuário.
- Como criar seu próprio widget no WordPress?: Guia passo a passo para desenvolver widgets personalizados usando PHP.
- Dicas e melhores práticas para usar widgets no WordPress: Manter a interface limpa, testar a usabilidade, atualizar regularmente, usar em áreas estratégicas, personalizar com CSS e monitorar o desempenho.
Ao seguir essas orientações, você pode aproveitar ao máximo os widgets no WordPress, criando um site funcional e atraente que oferece uma excelente experiência para os visitantes. Lembre-se de atualizar e ajustar seus widgets conforme necessário para manter seu site relevante e eficiente.
Espero que este guia tenha sido útil e que você se sinta mais confiante em usar widgets para adicionar funcionalidades ao seu site WordPress. Se tiver mais dúvidas ou precisar de assistência, não hesite em entrar em contato!











