Nos dias de hoje, ter um site responsivo no WordPress é essencial para garantir uma boa experiência do usuário em todos os dispositivos. Com a crescente variedade de dispositivos móveis, desde smartphones a tablets, é crucial que seu site se adapte a diferentes tamanhos de tela e resoluções. Um design responsivo não só melhora a usabilidade, mas também contribui significativamente para o SEO e o desempenho geral do site.
O design responsivo permite que o layout do site se ajuste automaticamente às dimensões da tela do usuário, proporcionando uma experiência de navegação fluida e intuitiva. Isso elimina a necessidade de zoom ou rolagem horizontal, tornando o conteúdo acessível e legível em qualquer dispositivo. Neste post, vamos explorar como criar um site responsivo usando WordPress, abordando desde os conceitos básicos até as técnicas avançadas e ferramentas necessárias.
O que é um site responsivo?
Um site responsivo é um site que adapta seu layout e conteúdo de acordo com o tamanho da tela e a resolução do dispositivo do usuário. A responsividade é alcançada através do uso de técnicas de design específicas que garantem que o site funcione bem em dispositivos móveis, tablets e desktops.
1. Definição de Site Responsivo
O design responsivo envolve a criação de um layout flexível e adaptável. Isso é feito usando CSS, HTML e JavaScript para ajustar o tamanho, posição e visibilidade dos elementos da página com base no tamanho da tela. Os Media Queries são uma das ferramentas mais comuns usadas para aplicar diferentes estilos de acordo com a resolução do dispositivo.
2. Benefícios de Ter um Site Responsivo
Os benefícios de ter um site responsivo são numerosos:
- Melhoria da Experiência do Usuário: Usuários desfrutam de uma navegação fluida e intuitiva, independentemente do dispositivo.
- Melhoria do SEO: Motores de busca, como o Google, favorecem sites responsivos, melhorando a classificação nos resultados de busca.
- Redução da Taxa de Rejeição: Sites que se adaptam bem a dispositivos móveis tendem a manter os visitantes por mais tempo, reduzindo a taxa de rejeição.
- Facilidade de Manutenção: Um único site que funciona em todos os dispositivos é mais fácil de manter do que versões separadas para desktop e móvel.
Exemplo Prático
Imagine que você tenha um blog de viagens. Quando os usuários acessam seu site em um smartphone, o layout se ajusta automaticamente, exibindo imagens em um formato otimizado e reorganizando o texto para facilitar a leitura. Isso melhora a experiência do usuário e mantém os visitantes engajados por mais tempo.
Como fazer um site ser responsivo?
Fazer um site ser responsivo envolve a aplicação de princípios de design e técnicas específicas que garantem que o layout e o conteúdo se adaptem a diferentes tamanhos de tela. Vamos explorar os princípios básicos e as ferramentas utilizadas para alcançar um design responsivo eficaz.
1. Princípios Básicos de Design Responsivo
- Layout Flexível: Use unidades flexíveis como porcentagens em vez de pixels para definir larguras e alturas. Isso permite que os elementos da página se ajustem proporcionalmente ao tamanho da tela.
- Imagens Responsivas: Use CSS para ajustar o tamanho das imagens com base na largura da tela, garantindo que elas não ultrapassem os limites do contêiner.
- Media Queries: Utilize media queries para aplicar estilos específicos para diferentes tamanhos de tela. Por exemplo, você pode alterar a disposição dos elementos ou o tamanho da fonte em telas menores.
2. Ferramentas e Técnicas Utilizadas
- Flexbox: Uma técnica de layout que facilita a criação de layouts flexíveis e responsivos. Flexbox permite que você distribua o espaço entre os itens de um contêiner e ajuste seus tamanhos de acordo com o espaço disponível.
- Grid Layout: Um sistema de layout em grade que oferece um controle mais preciso sobre o posicionamento dos elementos. Grid é particularmente útil para criar layouts complexos que se adaptam bem a diferentes tamanhos de tela.
- Frameworks CSS: Frameworks como Bootstrap e Foundation oferecem componentes e classes pré-definidos para criar layouts responsivos rapidamente.
- Ferramentas de Teste: Ferramentas como Google Mobile-Friendly Test e BrowserStack ajudam a testar a responsividade do seu site em vários dispositivos e navegadores.
Exemplo Prático
Se você está criando um site de portfólio para um fotógrafo, use layouts flexíveis para garantir que as galerias de fotos se ajustem ao tamanho da tela, mantendo a qualidade visual. Utilize consultas de mídia para alterar a disposição das fotos de uma única coluna em dispositivos móveis para múltiplas colunas em desktops.
4. Teste de Responsividade
Após aplicar as técnicas de design responsivo, é crucial testar o site em diferentes dispositivos e tamanhos de tela. Use ferramentas como o Google Chrome Developer Tools para emular dispositivos móveis e verificar como o site se comporta. Isso ajuda a identificar e corrigir quaisquer problemas de layout.
5. Benefícios da Responsividade
Um site responsivo não só melhora a experiência do usuário, mas também reduz a necessidade de manutenção e atualizações, pois você está gerenciando um único design adaptável, em vez de múltiplas versões do site.
Como garantir que um site WordPress seja responsivo?
Garantir que um site WordPress seja responsivo envolve a escolha de temas adequados, o uso de plugins eficazes e a aplicação de técnicas de design responsivo. Vamos explorar essas etapas em detalhe.
1. Escolha de Temas Responsivos
A escolha de um tema responsivo é a base para um site WordPress responsivo. Muitos temas modernos do WordPress são desenvolvidos com design responsivo em mente.
- Astra: Um tema leve e altamente personalizável que é totalmente responsivo.
- GeneratePress: Conhecido pela sua velocidade e design responsivo, é uma excelente escolha para qualquer tipo de site.
- OceanWP: Oferece uma variedade de demos e é otimizado para dispositivos móveis.
2. Utilização de Plugins e Ferramentas Adequadas
Plugins específicos podem ajudar a melhorar a responsividade do seu site WordPress.
- Elementor: Um construtor de páginas com funcionalidades de design responsivo que permite personalizar cada aspecto do site.
- WP Touch: Converte automaticamente seu site para um design amigável para dispositivos móveis.
- Jetpack: Inclui uma função de design responsivo que pode ser ativada para ajustar seu site a diferentes dispositivos.
3. Técnicas de Design Responsivo
Além de escolher um tema responsivo e usar plugins, aplique técnicas de design responsivo ao criar e editar seu conteúdo.
- Imagens Responsivas: Use a função de imagem responsiva do WordPress para garantir que as imagens se ajustem corretamente em diferentes dispositivos.
- Tipografia Flexível: Ajuste o tamanho da fonte com base na largura da tela usando unidades relativas como em e rem.
Exemplo Prático
Suponha que você tenha um site de comércio eletrônico. Usando o tema Astra e o plugin Elementor, você pode criar uma página de produto que se ajusta automaticamente para dispositivos móveis. No modo responsivo do Elementor, você pode ajustar a disposição dos elementos, como imagens de produtos, descrições e botões de chamada para ação, para garantir uma experiência de compra fluida em smartphones e tablets.
5. Configuração Inicial e Personalização
Depois de instalar e ativar o tema e plugins, personalize o design usando o customizador do WordPress ou do construtor de temas que estiver utilizando. Ajuste cabeçalhos, rodapés, menus e layouts de página para garantir que cada elemento seja responsivo e funcione bem em diferentes dispositivos.
6. Monitoramento Contínuo
Use ferramentas de análise, como Google Analytics, para monitorar o comportamento do usuário em diferentes dispositivos. Isso ajuda a identificar áreas que precisam de ajustes e garantir que seu site continue oferecendo uma ótima experiência de usuário em todos os dispositivos.
O que é modo responsivo no Elementor?
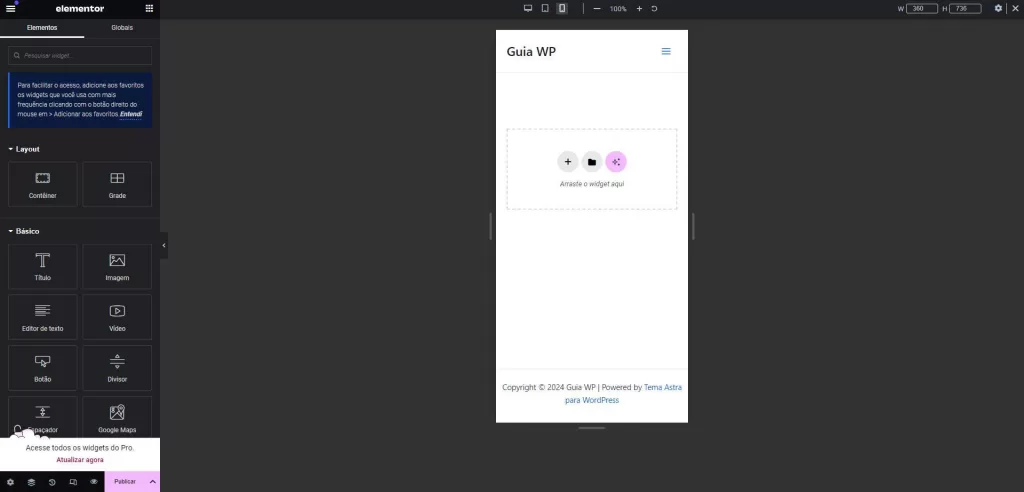
O modo responsivo no Elementor é uma funcionalidade que permite aos usuários do Elementor criar e ajustar layouts responsivos diretamente no editor de páginas. Com essa ferramenta, você pode visualizar e editar seu site para diferentes tamanhos de tela, garantindo que ele se adapte perfeitamente a qualquer dispositivo.
1. Explicação do Modo Responsivo no Elementor
O Elementor facilita a criação de designs responsivos através de seu modo responsivo integrado. No editor do Elementor, você pode alternar entre visualizações de desktop, tablet e celular para ver como seu site ficará em diferentes dispositivos.

2. Como Usar o Elementor para Criar Layouts Responsivos
- Visualizações de Dispositivo: No editor do Elementor, use os ícones de dispositivo no painel inferior para alternar entre as visualizações de desktop, tablet e celular.
- Ajustes Específicos para Dispositivos: Faça ajustes específicos para cada dispositivo, como alterar o tamanho da fonte, reorganizar seções e ajustar espaçamentos. Use os controles de estilo do Elementor para aplicar mudanças que só afetem a visualização em dispositivos móveis ou tablets.
- Esconder Elementos: O Elementor permite que você esconda elementos específicos em determinados dispositivos. Isso é útil para otimizar a experiência do usuário, mostrando apenas o conteúdo mais relevante em dispositivos móveis.
Exemplo Prático
Imagine que você está criando uma página de destino para um novo produto. No modo responsivo do Elementor, você pode ajustar o layout para que as imagens do produto sejam maiores em dispositivos móveis, garantindo que os usuários tenham uma boa visualização do produto sem precisar ampliar a imagem. Você também pode ajustar a disposição dos textos e botões de chamada para ação para que fiquem facilmente acessíveis em telas menores.
4. Benefícios do Modo Responsivo no Elementor
- Facilidade de Uso: A interface intuitiva do Elementor facilita a criação de layouts responsivos sem a necessidade de codificação.
- Controle Total: O Elementor oferece controle total sobre a aparência do seu site em diferentes dispositivos, permitindo ajustes detalhados para garantir uma experiência de usuário consistente.
- Teste em Tempo Real: Visualize as mudanças em tempo real, garantindo que cada ajuste melhore a responsividade do site.
Testando a responsividade do seu site
Após criar seu site responsivo no WordPress, é crucial testar sua responsividade para garantir que ele funcione bem em todos os dispositivos. Existem várias ferramentas e técnicas que você pode usar para realizar esses testes.
1. Ferramentas para Testar a Responsividade
- Google Mobile-Friendly Test: Esta ferramenta gratuita da Google permite verificar se suas páginas são amigáveis para dispositivos móveis e fornece sugestões de melhorias.
- BrowserStack: Um serviço pago que permite testar seu site em uma ampla gama de dispositivos e navegadores reais.
- Responsinator: Uma ferramenta online gratuita que mostra como seu site aparece em vários tamanhos de tela de dispositivos populares.
2. Ajustes e Melhorias Baseadas nos Testes
- Identificar Problemas: Use as ferramentas de teste para identificar problemas como elementos fora do lugar, textos cortados e imagens que não redimensionam corretamente.
- Corrigir Erros: Faça ajustes no CSS ou no Elementor para corrigir os problemas identificados. Isso pode incluir ajustes nas media queries, margens, preenchimentos e tamanhos de fonte.
- Repetir Testes: Após fazer as correções, teste novamente seu site para garantir que os problemas foram resolvidos e que não surgiram novos problemas.
Exemplo Prático
Imagine que você testou seu site de portfólio em diferentes dispositivos usando o BrowserStack e descobriu que algumas imagens não estão redimensionando corretamente em smartphones. Volte ao Elementor ou ao customizador do WordPress e ajuste as configurações de imagem para garantir que elas fiquem dentro dos limites da tela em todos os dispositivos. Teste novamente para confirmar que as correções funcionaram.
4. Benefícios da Testagem de Responsividade
Testar a responsividade do seu site garante que todos os visitantes, independentemente do dispositivo que usam, tenham uma experiência positiva. Isso pode levar a um maior engajamento, menor taxa de rejeição e melhor desempenho geral do site.
Qual é a técnica utilizada para tornar um site responsivo?
Além das práticas básicas de design responsivo, existem técnicas avançadas que podem ajudar a otimizar ainda mais a responsividade do seu site. Vamos explorar algumas das mais comuns e eficazes para garantir que seu site seja responsivo e ofereça uma excelente experiência de usuário em todos os dispositivos.
1. Media Queries
Media Queries são uma parte essencial do design responsivo. Elas permitem que você aplique estilos CSS diferentes com base nas características do dispositivo, como largura da tela, altura, resolução e orientação. Com media queries, você pode criar layouts adaptativos que mudam dinamicamente para se adequar ao dispositivo do usuário.
/* Exemplo de Media Query */
@media (max-width: 768px) {
body {
font-size: 14px;
}
}2. Flexbox
Flexbox é uma técnica de layout que facilita a criação de layouts flexíveis e adaptativos. Com Flexbox, você pode distribuir o espaço entre os itens de um contêiner de forma eficiente, garantindo que eles se ajustem corretamente ao tamanho da tela.
/* Exemplo de Flexbox */
.container {
display: flex;
flex-wrap: wrap;
}
.item {
flex: 1 1 200px;
}3. Grid Layout
CSS Grid Layout oferece um controle mais preciso sobre o posicionamento dos elementos em uma grade bidimensional. Grid é ideal para criar layouts complexos e adaptáveis que funcionam bem em todos os tamanhos de tela.
/* Exemplo de Grid Layout */
.grid-container {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(200px, 1fr));
gap: 10px;
}
.grid-item {
background-color: #ccc;
padding: 20px;
text-align: center;
}Exemplo Prático
Suponha que você esteja criando uma página de portfólio. Usando Grid Layout, você pode configurar uma grade de projetos que se ajusta automaticamente ao tamanho da tela. Em telas maiores, a grade pode exibir quatro colunas de projetos, enquanto em telas menores, ela se ajusta para exibir apenas uma ou duas colunas, garantindo que os projetos sejam sempre apresentados de maneira visualmente agradável.
2. Técnicas de Otimização de Desempenho
- Lazy Loading: Use lazy loading para carregar imagens e vídeos apenas quando eles estão prestes a entrar na visualização do usuário. Isso melhora os tempos de carregamento da página.
- Minificação de CSS e JavaScript: Minifique seus arquivos CSS e JavaScript para reduzir o tamanho e melhorar o tempo de carregamento.
- CDN (Content Delivery Network): Use uma CDN para distribuir o conteúdo do seu site em servidores ao redor do mundo, reduzindo o tempo de carregamento para usuários distantes do servidor principal.
Exemplo Prático
Para um site de notícias, use media queries para ajustar o layout de artigos e imagens para diferentes dispositivos. Implemente lazy loading para garantir que imagens em artigos longos carreguem apenas quando o usuário rolar a página até elas. Use uma CDN como Cloudflare para melhorar os tempos de carregamento globalmente.
4. Teste e Ajustes Contínuos
Para garantir que seu site seja responsivo, é essencial realizar testes contínuos em vários dispositivos e tamanhos de tela. Use ferramentas como Google Chrome Developer Tools, BrowserStack ou Responsinator para verificar como seu site se comporta em diferentes resoluções e dispositivos. Faça ajustes conforme necessário para corrigir problemas de layout e garantir uma experiência de usuário consistente. O uso de técnicas avançadas de responsividade não só melhora a experiência do usuário, mas também pode aumentar o desempenho do site e reduzir a carga no servidor. Isso resulta em um site mais rápido, eficiente e escalável.
Dicas e melhores práticas para design responsivo
Para garantir que seu site permaneça eficiente e visualmente atraente em todos os dispositivos, siga estas dicas e melhores práticas.
1. Manter a Consistência Visual
- Fontes e Cores: Use uma paleta de cores e fontes consistente em todo o site para criar uma experiência de usuário coesa.
- Elementos de Design: Certifique-se de que elementos como botões e links sejam claramente visíveis e fáceis de interagir em todos os dispositivos.
2. Usar Layouts Simples e Limpos
- Layout Flexível: Utilize layouts flexíveis que se ajustem naturalmente ao tamanho da tela sem perder a estrutura ou a funcionalidade.
- Espaçamento Adequado: Mantenha um espaçamento adequado entre os elementos para evitar que o layout fique congestionado em dispositivos menores.
3. Focar na Usabilidade
- Tamanho dos Botões: Certifique-se de que os botões e links sejam grandes o suficiente para serem facilmente clicados em dispositivos móveis.
- Formulários: Simplifique os formulários para minimizar a necessidade de digitação em dispositivos móveis.
Exemplo Prático
Para um site de educação online, use uma paleta de cores consistente para todas as páginas e mantenha os layouts de curso simples e fáceis de navegar. Garanta que os botões de inscrição e links para materiais de estudo sejam grandes e bem espaçados, facilitando a interação em dispositivos móveis.
5. Testar e Ajustar Continuamente
- Feedback do Usuário: Colete feedback dos usuários sobre a usabilidade e a experiência de navegação em diferentes dispositivos.
- Atualizações Regulares: Faça atualizações regulares para corrigir problemas de design e melhorar a responsividade com base no feedback e nos avanços tecnológicos.
Conclusão
Criar um site responsivo com WordPress é essencial para garantir que seu conteúdo seja acessível e agradável em qualquer dispositivo. Desde a escolha de um tema responsivo até o uso de ferramentas como o Elementor, você pode transformar seu site em uma plataforma que se adapta perfeitamente a todas as telas.
Recapitulando:
- Importância do design responsivo: Fundamental para melhorar a experiência do usuário e SEO.
- O que é um site responsivo?: Definição e benefícios.
- Como fazer um site ser responsivo?: Princípios básicos e ferramentas.
- Como garantir que um site WordPress seja responsivo?: Escolha de temas e plugins.
- O que é modo responsivo no Elementor?: Ferramentas e técnicas.
- Testando a responsividade do seu site: Ferramentas e ajustes.
- Qual é a técnica utilizada para tornar um site responsivo?: Media queries, otimização de desempenho.
- Dicas e melhores práticas para design responsivo: Consistência visual, layouts simples, usabilidade.
Ao seguir estas práticas, você pode criar um site WordPress que não só pareça ótimo, mas também funcione de maneira eficiente em qualquer dispositivo. Lembre-se de testar regularmente e ajustar conforme necessário para manter a qualidade e a responsividade do seu site.











