Personalizar o layout do seu site WordPress é uma das maneiras mais eficazes de criar uma identidade visual única e garantir que seu site se destaque. A flexibilidade do WordPress permite que você faça alterações que vão desde simples ajustes de cor e fonte até a reestruturação completa do layout das suas páginas.
A personalização do layout não só melhora a aparência do seu site, mas também pode aumentar a usabilidade e a experiência do usuário. Um layout bem projetado facilita a navegação, destaca informações importantes e pode até mesmo ajudar a melhorar o SEO do seu site.
Neste guia, vamos explorar diversas formas de personalizar o layout do seu site WordPress, desde o uso do personalizador de temas até a adição de CSS customizado. Vamos responder a perguntas comuns como “Como editar o layout do WordPress?”, “Como mudar o layout no WordPress?”, “Como personalizar página de WordPress?” e “Como personalizar menu no WordPress?”. Com essas dicas e técnicas, você estará pronto para transformar a aparência do seu site e proporcionar uma melhor experiência para seus visitantes.
Vamos começar entendendo como usar o Personalizador de Temas do WordPress para fazer alterações básicas no layout.
Usando o Personalizador de Temas do WordPress
O Personalizador de Temas do WordPress é uma ferramenta poderosa e intuitiva que permite que você faça alterações visuais no seu site em tempo real. É ideal para ajustes rápidos e para visualizar as mudanças antes de aplicá-las definitivamente.
1. O que é o Personalizador de Temas?
O Personalizador de Temas é uma interface integrada no WordPress que oferece uma visualização ao vivo das alterações que você faz no seu site. Ele permite que você ajuste cores, fontes, layout de página, widgets e muito mais, tudo sem precisar de conhecimentos avançados de codificação.
2. Como acessar e usar o Personalizador
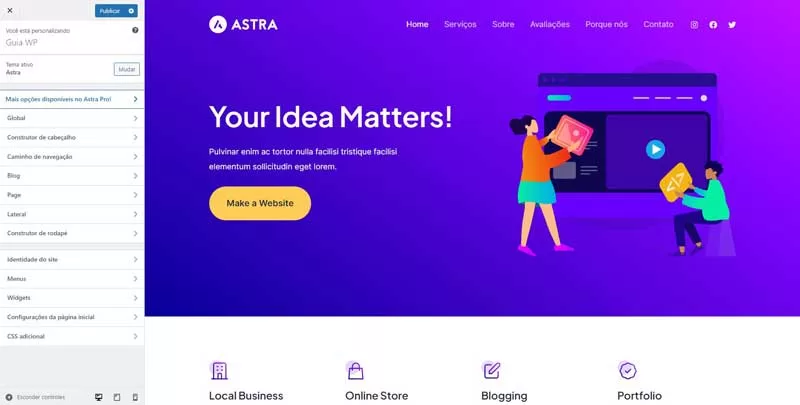
Para acessar o Personalizador de Temas, vá até o painel de administração do WordPress e navegue até Aparência > Personalizar. Aqui, você encontrará uma variedade de opções para ajustar diferentes aspectos do seu tema. As principais seções incluem:
- Identidade do Site: Ajuste o título do site, slogan, e o ícone do site.
- Cores: Altere as cores principais do tema, como a cor de fundo e as cores dos links.
- Tipografia: Escolha as fontes para os diferentes elementos do site.
- Layout de Página: Ajuste a estrutura da página, como a posição da barra lateral.

3. Exemplo Prático
Imagine que você quer mudar a cor principal do seu site para refletir a identidade da sua marca. No Personalizador de Temas, vá até a seção Cores e selecione a nova cor desejada. Você verá a mudança em tempo real na visualização do seu site. Se estiver satisfeito, clique em Publicar para aplicar a alteração.
O Personalizador de Temas é uma excelente ferramenta para fazer alterações rápidas e intuitivas no seu site. Na próxima seção, vamos discutir como escolher e instalar temas para dar ao seu site uma nova aparência.
Escolhendo e Instalando Temas
Escolher o tema certo para o seu site WordPress é uma decisão crucial que afeta não apenas a aparência, mas também a funcionalidade e a experiência do usuário. Com milhares de temas disponíveis, pode ser um desafio encontrar o perfeito. Vamos explorar como escolher e instalar um tema que atenda às suas necessidades.

1. Como escolher um tema adequado
Ao escolher um tema, considere os seguintes fatores:
- Funcionalidade: Certifique-se de que o tema oferece as funcionalidades de que você precisa, como compatibilidade com plugins específicos ou suporte para e-commerce.
- Design Responsivo: Escolha um tema que seja responsivo, ou seja, que se adapte a diferentes tamanhos de tela, desde desktops até dispositivos móveis.
- Personalização: Verifique se o tema oferece opções de personalização que permitem ajustar cores, fontes e layout sem precisar de codificação.
- Avaliações e Suporte: Leia as avaliações de outros usuários e verifique se o desenvolvedor oferece suporte ativo e atualizações regulares.
2. Passos para instalar e ativar um tema
Para instalar e ativar um tema, siga estes passos:
- Acesse o painel de administração do WordPress.
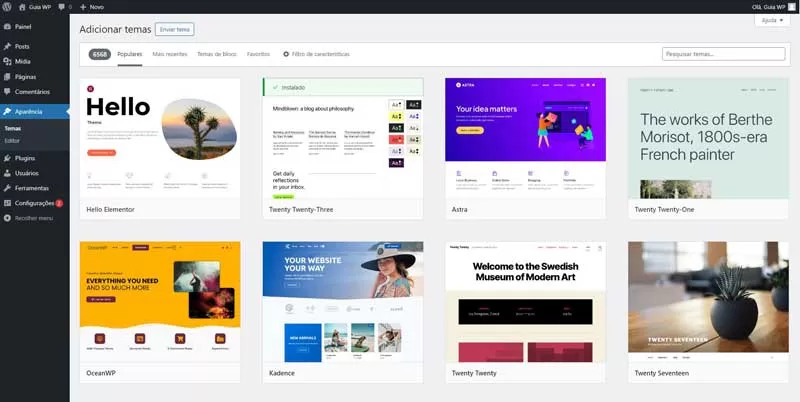
- Navegue até Aparência > Temas.
- Clique em Adicionar Novo para acessar o diretório de temas do WordPress.
- Use a barra de pesquisa para encontrar um tema específico ou navegue pelas categorias e filtros disponíveis.
- Quando encontrar um tema de seu interesse, clique em Instalar e, em seguida, Ativar.
3. Exemplo Prático
Se você está criando um blog de receitas, pode procurar por um tema que ofereça layouts limpos e funcionalidades específicas para exibir receitas. Após encontrar um tema como o Foodica, clique em Instalar e depois em Ativar. Uma vez ativado, você pode usar o Personalizador de Temas para ajustar as cores e fontes de acordo com sua marca.
Escolher e instalar o tema certo é o primeiro passo para personalizar o layout do seu site. Na próxima seção, vamos explorar como personalizar páginas no WordPress usando o editor de blocos.
Personalizando Páginas no WordPress
Personalizar páginas no WordPress permite que você crie layouts únicos e atraentes para diferentes seções do seu site. O editor de blocos do WordPress, também conhecido como Gutenberg, facilita a adição e organização de conteúdo de forma visual e intuitiva.
1. Como editar páginas usando o editor de blocos
O editor de blocos transforma cada seção de conteúdo em um bloco individual, que pode ser movido, configurado e estilizado. Para editar uma página, vá até Páginas > Todas as Páginas no painel de administração, selecione a página que deseja editar e clique em Editar.
2. Adicionando e configurando blocos
Você pode adicionar vários tipos de blocos, como parágrafos, imagens, vídeos, colunas e botões. Para adicionar um bloco, clique no botão + e escolha o tipo de bloco desejado. Cada bloco tem suas próprias opções de configuração, acessíveis clicando no bloco e ajustando as opções na barra lateral direita.
3. Exemplo Prático
Suponha que você está criando uma página de “Sobre Nós”. Você pode começar adicionando um bloco de Cabeçalho com o título “Sobre Nós”. Em seguida, adicione blocos de Parágrafo para descrever a história e missão da sua empresa. Para melhorar a aparência, você pode adicionar blocos de Imagem para incluir fotos da equipe e blocos de Botão para direcionar os visitantes para outras páginas importantes.
Personalizar páginas com o editor de blocos permite que você crie layouts visualmente atraentes e funcionais sem precisar de conhecimentos de codificação. Na próxima seção, vamos discutir como personalizar o menu no WordPress, uma parte crucial da navegação do seu site.
Personalizando o Menu no WordPress
Os menus de navegação são essenciais para ajudar os visitantes a navegar pelo seu site de forma eficiente. Personalizar o menu no WordPress permite que você organize e destaque as páginas e links mais importantes do seu site.
1. Como acessar as configurações de menu
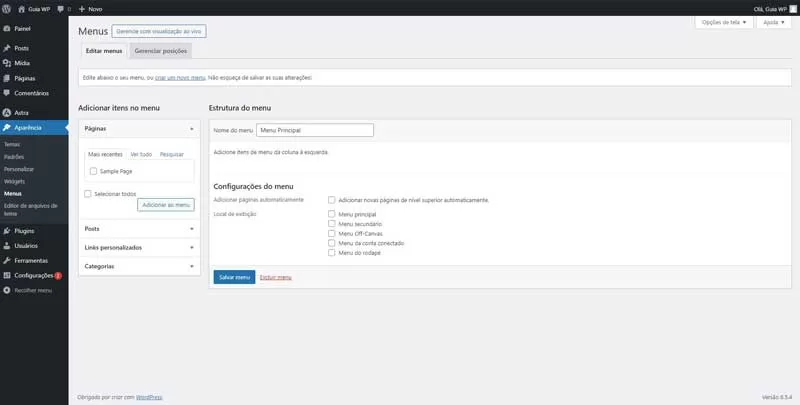
Para acessar as configurações de menu, vá até o painel de administração do WordPress e navegue até Aparência > Menus. Aqui, você pode criar novos menus, adicionar itens e organizar a estrutura de navegação do seu site.

2. Adicionando e organizando itens no menu
Para adicionar itens ao seu menu, siga estes passos:
- Selecione as páginas, links ou categorias que deseja adicionar na coluna à esquerda.
- Clique em Adicionar ao Menu.
- Arraste e solte os itens no painel à direita para organizar a ordem e criar submenus, se necessário.
Você pode adicionar páginas, posts, links personalizados, categorias e outros tipos de conteúdo ao seu menu. Para criar submenus, arraste um item ligeiramente para a direita abaixo de outro item, formando uma hierarquia.
3. Configuração de localização do menu
Dependendo do tema que você está usando, você pode ter várias localizações de menu disponíveis, como o menu principal, menu de rodapé, ou menu de cabeçalho secundário. Na seção de configurações de menu, marque as caixas para definir onde o menu será exibido.
4. Exemplo Prático
Imagine que você está configurando um site para uma agência de viagens. Seu menu principal pode incluir itens como “Início”, “Destinos”, “Pacotes”, “Sobre Nós” e “Contato”. Para adicionar um submenu sob “Destinos”, você pode adicionar itens como “Europa”, “Ásia” e “Américas” e organizá-los como subitens de “Destinos”.
Personalizar o menu do WordPress ajuda a melhorar a navegação e a experiência do usuário, tornando mais fácil para os visitantes encontrar as informações que procuram. Na próxima seção, vamos explorar como usar plugins para personalização avançada do layout do seu site.
Usando Plugins para Personalização Avançada
Embora o WordPress ofereça muitas opções de personalização integradas, os plugins podem expandir ainda mais as funcionalidades e permitir personalizações mais avançadas do layout do seu site.
1. Introdução a plugins de personalização
Plugins de personalização permitem que você adicione funcionalidades específicas sem precisar escrever código. Eles variam desde construtores de página até plugins que adicionam widgets personalizados e opções avançadas de design.
2. Melhores plugins para personalizar o layout
Alguns dos melhores plugins para personalizar o layout do seu site incluem:
- Elementor: Um dos construtores de página mais populares, permite que você crie layouts complexos com uma interface de arrastar e soltar.
- Beaver Builder: Outro poderoso construtor de página, conhecido por sua facilidade de uso e flexibilidade.
- Visual Composer: Oferece uma ampla gama de elementos de design e opções de personalização.
- WPBakery Page Builder: Um construtor de página versátil que é frequentemente incluído em temas premium.
3. Adicionando widgets personalizados
Plugins como Widget Options permitem que você adicione widgets personalizados ao seu site. Isso pode incluir sliders, galerias de imagens, botões de chamada para ação e muito mais.
4. Exemplo Prático
Se você deseja criar uma página inicial atraente e interativa, pode instalar o Elementor. Após a instalação e ativação, você pode criar uma nova página e selecionar “Editar com Elementor”. A partir daí, você pode adicionar seções, colunas e widgets, como banners, formulários de contato e galerias de imagens, personalizando cada elemento para criar um layout único.
Usar plugins para personalização avançada permite que você crie layouts únicos e funcioneis sem precisar de habilidades avançadas de codificação. Na próxima seção, vamos discutir como customizar o CSS do tema para personalizações ainda mais específicas.
Customizando o CSS do Tema
Adicionar CSS personalizado é uma maneira poderosa de ajustar o design do seu site além do que é possível com as configurações padrão do tema e plugins. O CSS (Cascading Style Sheets) controla a aparência dos elementos do seu site, como cores, fontes, espaçamentos e muito mais.
1. Introdução ao uso de CSS personalizado
Conhecimentos básicos de CSS permitem que você faça ajustes precisos no design do seu site. O CSS personalizado pode ser adicionado diretamente através do Personalizador de Temas ou usando um plugin de CSS personalizado.
2. Como adicionar CSS customizado no WordPress
Para adicionar CSS personalizado através do Personalizador de Temas:
- Vá até Aparência > Personalizar.
- Selecione a opção CSS Adicional.
- Digite ou cole seu código CSS na caixa de texto e veja as mudanças em tempo real.
3. Ferramentas úteis para editar CSS
Ferramentas como o Google Chrome DevTools podem ajudar a identificar os seletores CSS corretos para os elementos que você deseja modificar. Com o DevTools, você pode inspecionar qualquer elemento da página, ver os estilos aplicados e experimentar com diferentes estilos antes de adicioná-los ao seu CSS personalizado.
4. Exemplo Prático
Se você deseja alterar a cor dos botões do seu site para combinar com a paleta de cores da sua marca, você pode adicionar o seguinte CSS personalizado:
.button {
background-color: #FF6347;
color: #FFFFFF;
}
.button:hover {
background-color: #FF4500;
}Isso altera a cor de fundo dos botões para um tom de vermelho e a cor do texto para branco, com uma cor de fundo diferente ao passar o mouse sobre o botão.
Customizar o CSS do tema oferece controle total sobre a aparência do seu site, permitindo personalizações detalhadas que podem melhorar a estética e a experiência do usuário. Na próxima seção, vamos compartilhar algumas dicas e melhores práticas para personalização do layout do seu site.
Dicas e Melhores Práticas para Personalização
Personalizar o layout do seu site WordPress pode ser uma tarefa empolgante, mas é importante seguir algumas melhores práticas para garantir que o resultado final seja coeso, funcional e profissional.
1. Manter a consistência visual
Escolha uma paleta de cores e tipografia consistentes que reflitam a identidade da sua marca. Use essas mesmas cores e fontes em todo o site para criar uma aparência unificada e profissional. Evite o uso excessivo de diferentes estilos, que podem deixar o site confuso e desorganizado.
2. Testar mudanças antes de publicar
Sempre visualize e teste as mudanças que você faz antes de publicá-las. O Personalizador de Temas permite que você veja as alterações em tempo real sem afetar o site ao vivo. Além disso, teste as mudanças em diferentes dispositivos e navegadores para garantir que seu site seja responsivo e funcione bem em todos os lugares.
3. Fazer backup antes de grandes mudanças
Antes de fazer alterações significativas no layout do seu site, faça um backup completo. Isso garante que você pode restaurar seu site ao estado anterior se algo der errado. Plugins como UpdraftPlus facilitam a criação e restauração de backups.
4. Usar child themes para personalizações avançadas
Se você planeja fazer muitas personalizações, considere o uso de um child theme. Isso permite que você faça alterações no código do tema sem afetar o tema original, garantindo que suas personalizações não sejam sobrescritas durante as atualizações do tema.
Exemplo Prático
Suponha que você deseja adicionar uma seção de testemunhos de clientes na sua página inicial. Use o Elementor para adicionar uma nova seção, escolha um widget de testemunho e adicione os depoimentos. Mantenha a consistência visual usando as cores e fontes da sua marca e teste a nova seção em diferentes dispositivos para garantir que fique ótima em todas as telas.
Seguir essas dicas e melhores práticas ajudará a garantir que as personalizações do seu site WordPress sejam bem-sucedidas e melhorem a experiência do usuário. Na próxima seção, vamos recapitular os principais pontos discutidos e fornecer algumas dicas finais para personalização do layout do seu site.
Conclusão
Personalizar o layout do seu site WordPress é uma das melhores maneiras de criar uma presença online única e eficaz. Ao longo deste guia, exploramos várias formas de ajustar e melhorar o layout do seu site, desde o uso do Personalizador de Temas até a adição de CSS personalizado.
Recapitulando:
- Usando o Personalizador de Temas: A ferramenta integrada para fazer alterações visuais em tempo real.
- Escolhendo e Instalando Temas: Encontrar e ativar o tema perfeito para seu site.
- Personalizando Páginas no WordPress: Usando o editor de blocos para criar layouts únicos.
- Personalizando o Menu no WordPress: Organizando a navegação do seu site de forma eficiente.
- Usando Plugins para Personalização Avançada: Expandindo as funcionalidades do layout com plugins.
- Customizando o CSS do Tema: Adicionando estilos personalizados para ajustes precisos.
- Dicas e Melhores Práticas para Personalização: Garantindo que as mudanças sejam coesas e profissionais.
Personalizar o layout do seu site WordPress não precisa ser complicado. Com as ferramentas e técnicas certas, você pode criar um site que não só se destaque visualmente, mas que também ofereça uma experiência de usuário excelente. Espero que este guia
tenha sido útil e que você agora se sinta mais confiante em personalizar o layout do seu site WordPress.
Se tiver mais dúvidas ou precisar de assistência adicional, não hesite em entrar em contato. Lembre-se, a personalização é uma jornada contínua, e com prática e experimentação, você pode transformar seu site em algo verdadeiramente único e eficaz.











